常用的html標簽匯總、以及操作過程中的一些bug問題解決方法,以下龍騰飛網(wǎng)絡科技-小吳在建站實操中筆記記錄,一路走來,一步步學習、總結(jié)、整理的一些資料,不用死記硬背,保存使用非常方便,實操過程中遇到了就查詢搜索一下,實踐出真章,做多了自然就熟悉了:
【定義和用法】
th標簽定義 HTML 表格中的標題單元格。
HTML 表格有兩種單元格:
標題單元格 - 包含標題信息(使用 th元素創(chuàng)建)
數(shù)據(jù)單元格 - 包含數(shù)據(jù)(使用 td元素創(chuàng)建)
默認情況下,th元素中的文本是粗體且居中的。
默認情況下,td元素中的文本是普通的并且左對齊的。
【實例】
例子 1
一個包含三行、兩個標題單元格和四個數(shù)據(jù)單元格的簡單 HTML 表格:
<table>
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr>
<tr>
<td>二月</td>
<td>¥4500</td>
</tr></table>
例子 2
如何對齊 th中的內(nèi)容(使用 CSS):
<table style="width:100%">
<tr>
<th style="text-align:left">月份</th>
<th style="text-align:left">儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr>
<tr>
<td>二月</td>
<td>¥4500</td>
</tr></table>
例子 3
如何將背景顏色添加到表格標題單元格(使用 CSS):
<table>
<tr>
<th style="background-color:#FF0000">月份</th>
<th style="background-color:#00FF00">儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr>
</table>
例子 4
如何設(shè)置表格標題單元格的高度(使用 CSS):
<table>
<tr>
<th style="height:100px">月份</th>
<th style="height:100px">儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr></table>
例子 5
如何在表格標題單元格中規(guī)定不換行(使用 CSS):
<table>
<tr>
<th>月份</th>
<th style="white-space:nowrap">為新車存的錢</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr></table>
例子 6
如何垂直對齊 th中的內(nèi)容(使用 CSS):
<table style="width:50%;">
<tr style="height:100px">
<th style="vertical-align:bottom">月份</th>
<th style="vertical-align:bottom">儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr></table>
例子 7
如何設(shè)置表格標題單元格的寬度(使用 CSS):
<table style="width:100%">
<tr>
<th style="width:70%">月份</th>
<th style="width:30%">儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr></table>
例子 8
如何創(chuàng)建表格標題:
<table>
<tr>
<th>姓名</th>
<th>電郵</th>
<th>電話</th>
</tr>
<tr>
<td>longtengfei</td>
<td>longtengfei@gzlongtengfei.com</td>
<td>138-1234-5678</td>
</tr></table>
例子 9
如何創(chuàng)建帶有標題的表格:
<table>
<caption>每月儲蓄</caption>
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr>
<tr>
<td>二月</td>
<td>¥4500</td>
</tr></table>
例子 10
如何定義跨越多行或多列的表格單元格:
<table>
<tr>
<th>姓名</th>
<th>電郵</th>
<th colspan="2">電話</th>
</tr>
<tr>
<td>longtengfei</td>
<td>longtengfei@gzlongtengfei.com</td>
<td>138-1234-5678</td>
<td>186-2345-6789</td>
</tr></table>
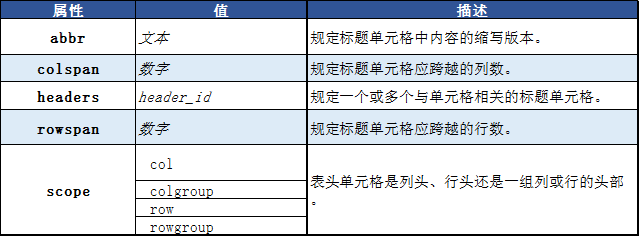
【屬性】

【默認的 CSS 設(shè)置】
大多數(shù)瀏覽器將使用以下默認值顯示 th元素:
th {
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: center;}
